Phóng to ảnh trên WordPress
Light box phóng to ảnh là một công cụ quan trọng trong việc hiển thị hình ảnh trên WordPress. Được tích hợp vào các trang web và bài đăng, light box giúp người dùng có thể xem ảnh chi tiết một cách dễ dàng và thuận tiện hơn.
Với light box, khi người dùng nhấp vào một hình ảnh trên trang web hoặc bài viết, nó sẽ mở ra trong một cửa sổ phóng to, làm tăng kích thước và tạo nền tối để tập trung hoàn toàn vào hình ảnh. Điều này cho phép người xem có thể xem ảnh chi tiết mà không cần rời khỏi trang hiện tại.
Light box cũng cung cấp các tính năng bổ sung như chuyển đổi giữa ảnh trước và sau, phóng to/thu nhỏ, và nút đóng để trở lại trang gốc. Nó cũng hỗ trợ hiển thị các thông tin bổ sung như mô tả, tên tác giả, hoặc các phản hồi từ người dùng khác.
Với WordPress, tích hợp light box vào trang web hoặc bài viết là dễ dàng. Có nhiều plugin miễn phí và trả phí có sẵn, cho phép người dùng tùy chỉnh giao diện và cấu hình theo ý muốn. Bạn có thể chọn một plugin phù hợp với nhu cầu và cài đặt nó trực tiếp từ trang quản trị WordPress.
Light box không chỉ là một công cụ hữu ích cho việc hiển thị hình ảnh một cách chuyên nghiệp trên WordPress, mà còn mang đến trải nghiệm người dùng tốt hơn. Với khả năng phóng to và các tính năng đi kèm, light box giúp tạo ra một không gian tập trung cho người xem, đồng thời cung cấp thông tin chi tiết về hình ảnh
WordPress: Bên dưới là cách cài đặt bạn
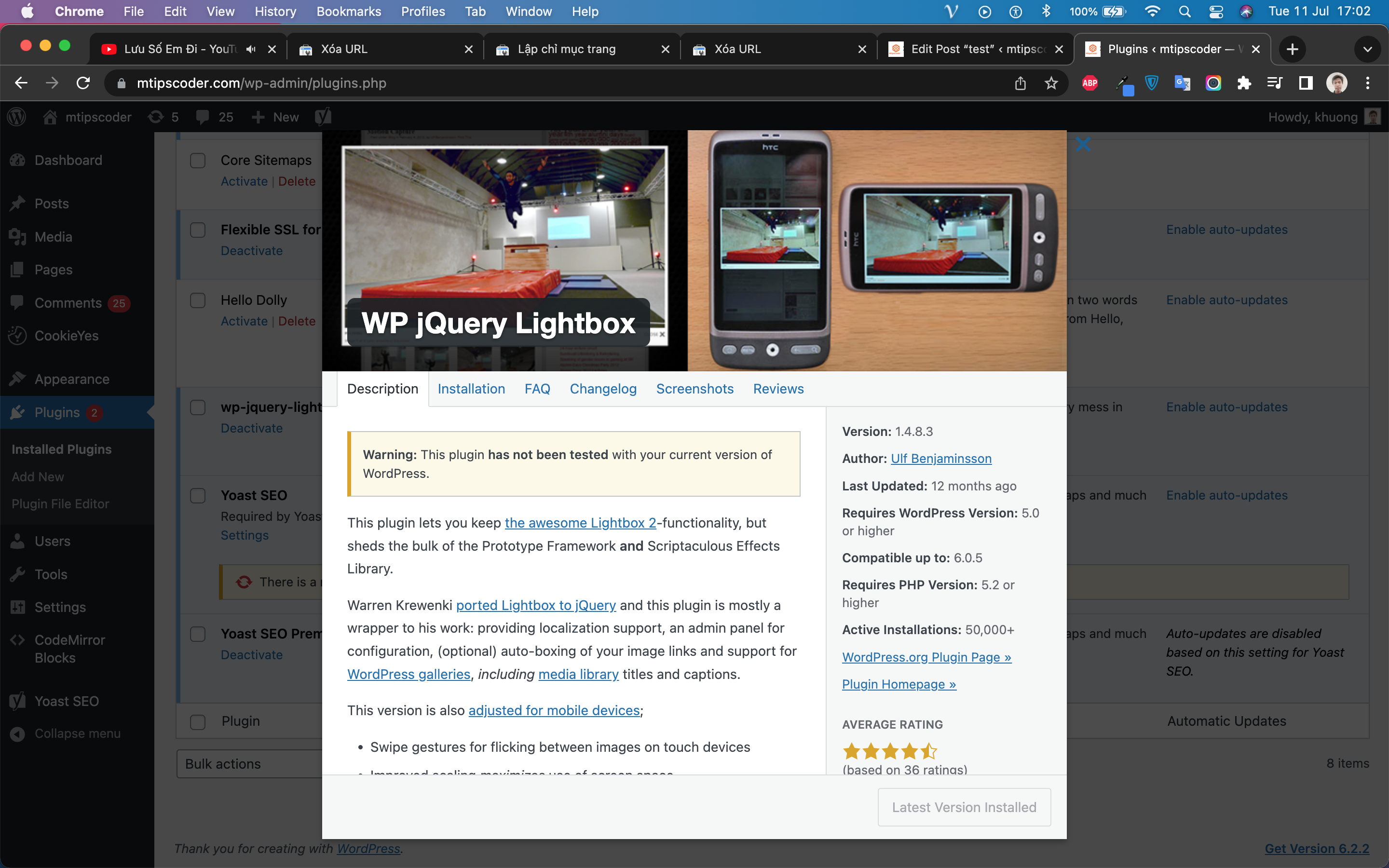
Đầu tiên các bạn cần cài plugin. LightBox có thể tìm thấy ở trên cửa hàng của WordPress.

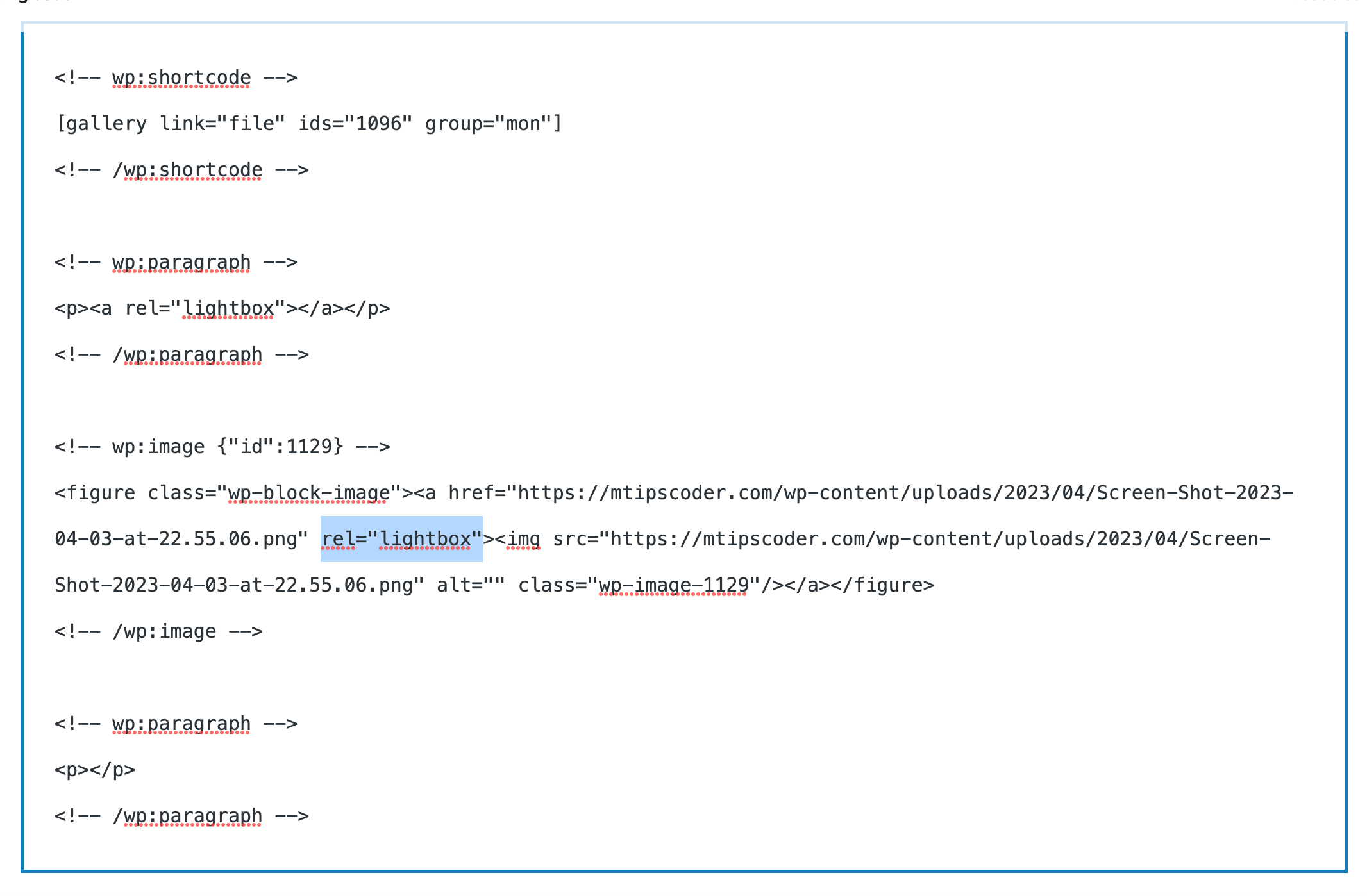
Cách dùng light box cho block của wordpress


Written by admin
Comments
This post currently has no responses.